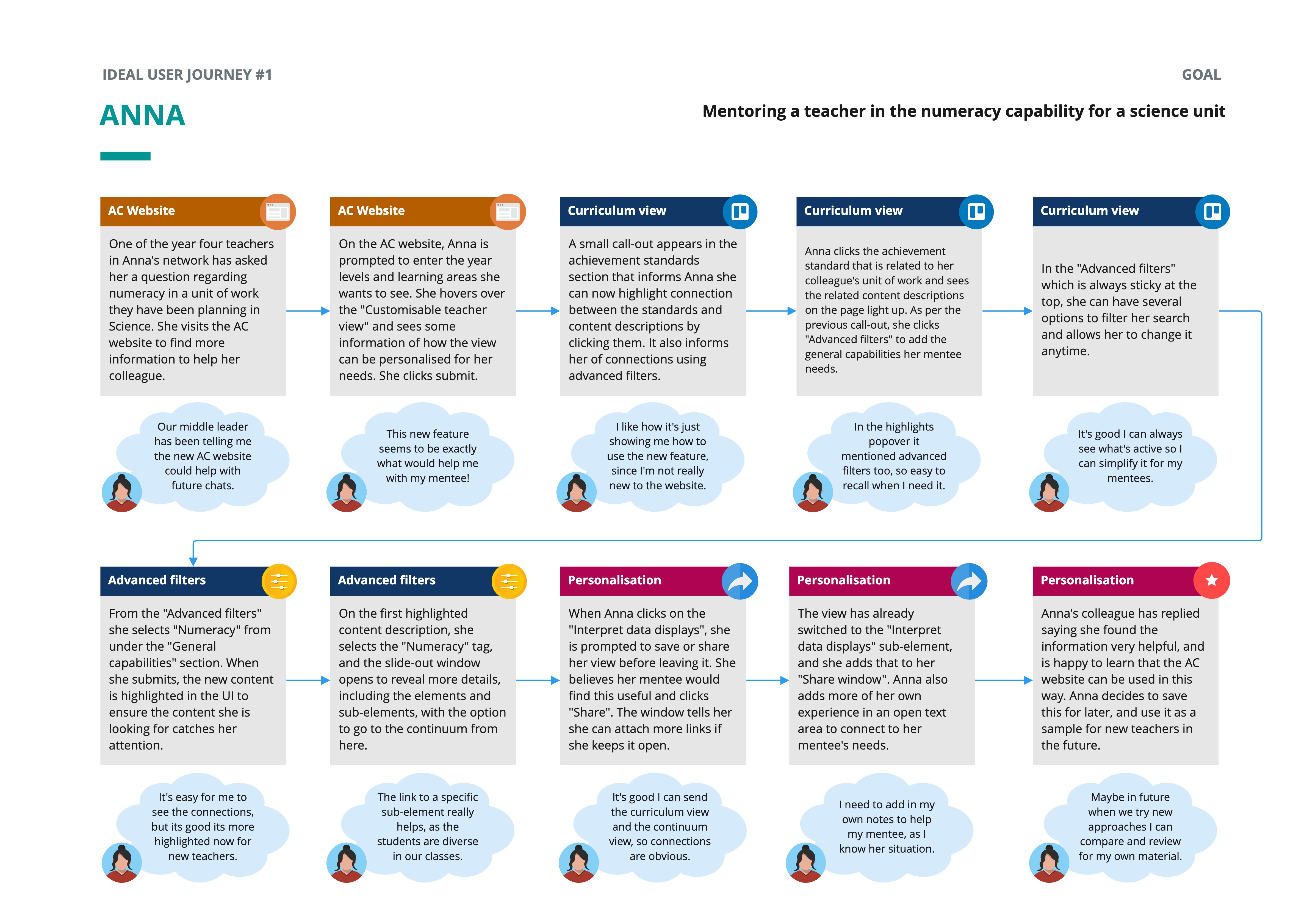
Ideal user journey for one of the personas from the research phase.
Content-driven design for the Australian Curriculum
UI Design / UX
Role
Lead UX Designer, ESA
UX Strategy, ideation and worshopping, interaction design, prototyping, design review and usability testing
Duration: 3 months
Team
2 UX/UI Designers
2 Business Analysts
1 Product Owner
1 Subject-Matter Expert
Project
Australian Curriculum
Client: ACARA
Users: Schools (teachers and school leaders), and to some extent students and parents
Hitting the ground running...
Fresh from the Online Formative Assessment Initiative project that used the learning progressions framework content built by ACARA as its backbone, I led a team of designers and business analysts to extend the latest ACARA design system to include components and pattern libraries for the content-heavy Australian Curriculum framework.
As part of my role I facilitated workshops to collaboratively design the new components and patterns required to make the UI work for the content, ensuring usability and consistency with the design system. During these workshops I also broke down the functionalities to help business analysts create detailed user stories, in order to handover to a development team that had not yet been chosen, as the deadline for delivery was extremely short.
Understanding a new Australian Curriculum
I received documents including existing user journeys on how the current website and curriculum was being used, as well as personas for the target audience. From these documents I workshopped an ideal user journey, the future state, that the new website would solve. These included some user specific goals, as the user journeys were based on new versus existing users, and for the deep dive I needed to understand how they would apply the content to ensure easy access for time poor teachers - so they can get the job done efficiently and effectively.
In parallel, I worked with the business analysts to map out the information architecture of the new curriculum to compare to the old curriculum. This insight helped me effectively review the designs created by the UI designer to ensure it met business and user goals.
Workshops were run remotely in Miro, and the final ideal user journey informed my future workshops with the ACARA product owner, experts and analysts, as well as the designs and future usability testing.


Design workshops ran through the Map, Sketch and Test phases quickly. In my debriefs with the team, we made decisions on which solution to use to begin making high fidelity designs.
Collaborative UI Design
The next month was busy with design thinking workshops, sometimes run twice a week! I had a lot of components to go through, and more than the team initially thought, as after our ACARA workshops it became clear some components already designed may not meet the requirement. The ACARA product team are based in New South Wales and my team is based in Victoria, all workshops were run remotely via Miro.
At each workshop I and the UI designer started with testing the latest components and patterns with the product team through discussion and feedback. Afterwards, I looked at the latest problem to solve and began whiteboarding ideas and looking at examples as we discussed. By the end of each workshop, I established a list of actions to be completed by the business analysts and UI designers, and off we go.


Interactive prototype (HTML/CSS/JS)
As I was leading the workshops to forward the UI design, my other role in the project was a front-end developer, where I created an interactive prototype to show the interactions to be expected when going through the website.
This was a living prototype based on real content, so I created an Angular prototype that could easily be updated as we received Australian Curriculum framework content (which was still in progress). The prototype uses an integration between a Google Sheet and Google Firebase, to allow business analysts to update content as it comes.
The product owner used the interactive prototype during demonstrations to external stakeholders, and it helped decrease the worry that the curriculum was too content-heavy, once they realise the different ways you can interact and customise it.




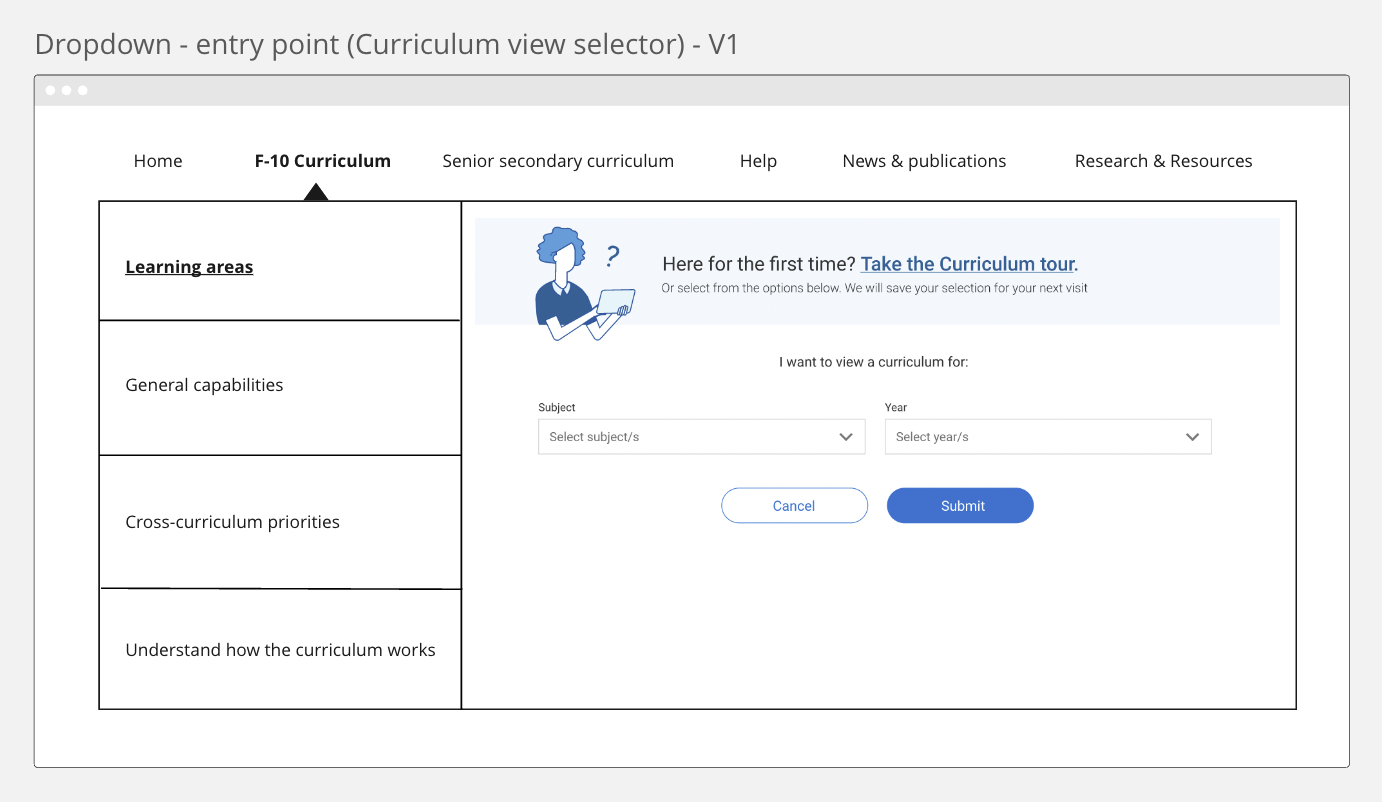
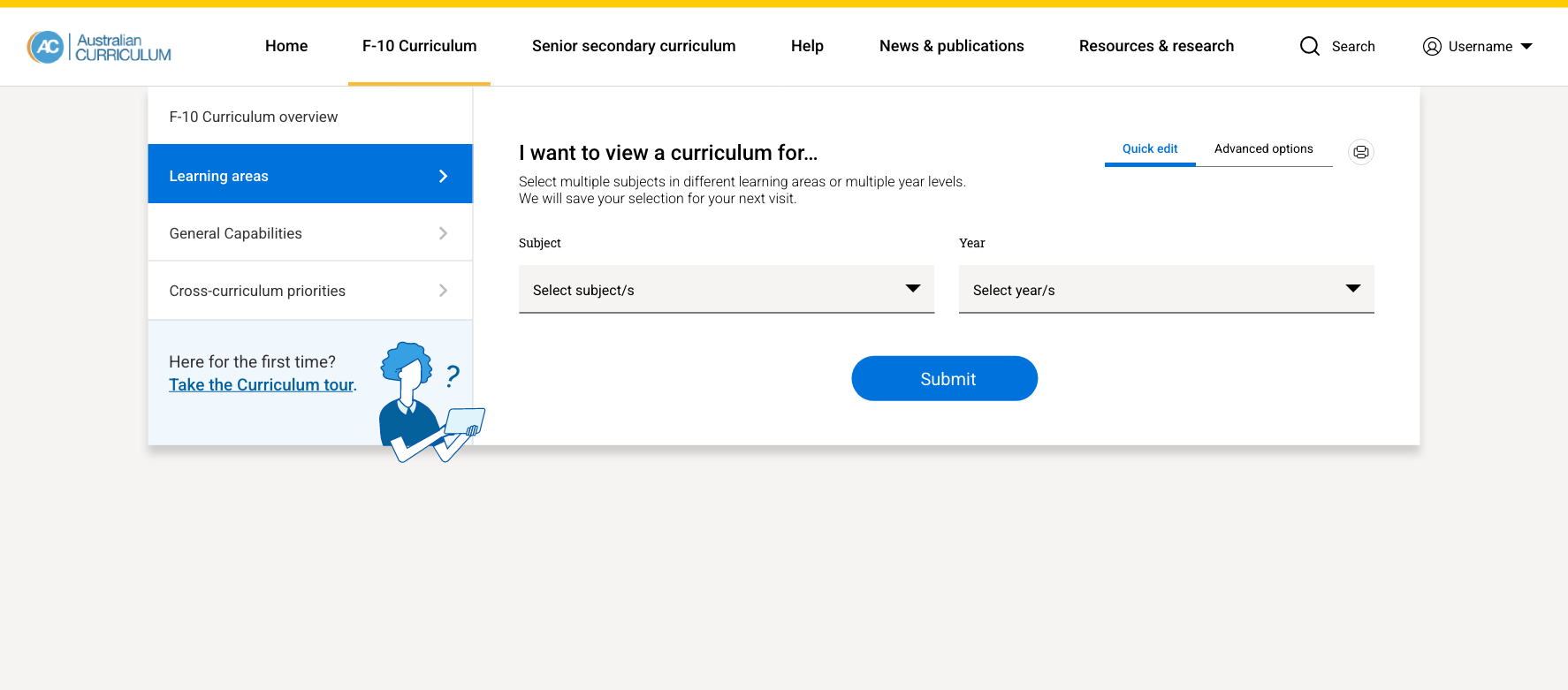
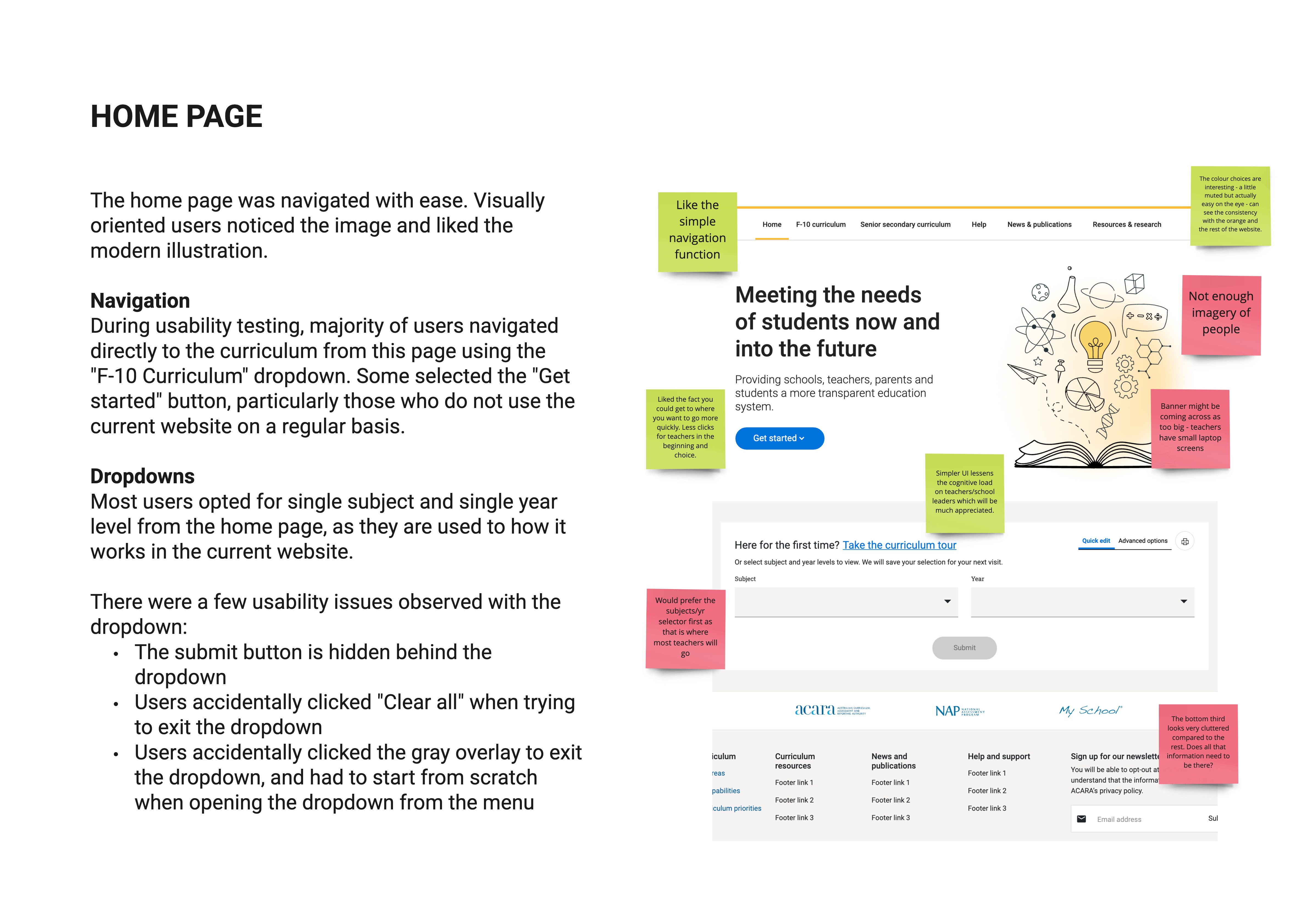
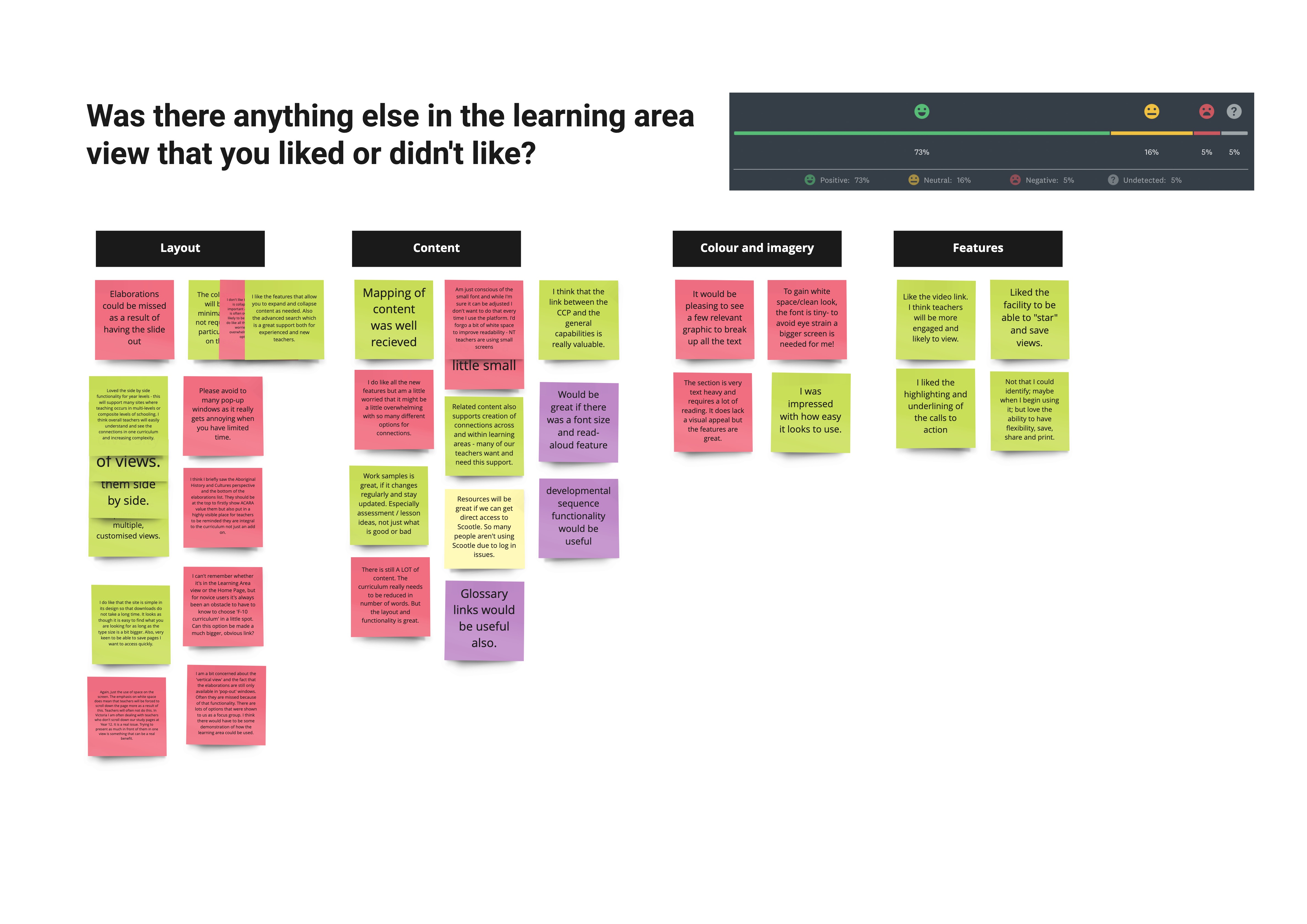
Snapshot of the story of usability testing
Usability testing
Once the product owner was happy the design and prototype met the requirements, I engaged users for usability testing. I co-ordinated with the product owner to organise 12 users in various circumstances, mostly segmented towards which learning area they teach. We covered seven out of eight learning areas, giving us a good variety of use cases. A user research framework was developed detailing the methodology and discussion guides. I facilitated interviews alongside another UX designer, with business analysts taking notes.
After each interview the team quickly de-briefed and added notes to our Miro board. Once all interviews and surveys were done, I worked with the UX designer to card sort them into issues and highlights.
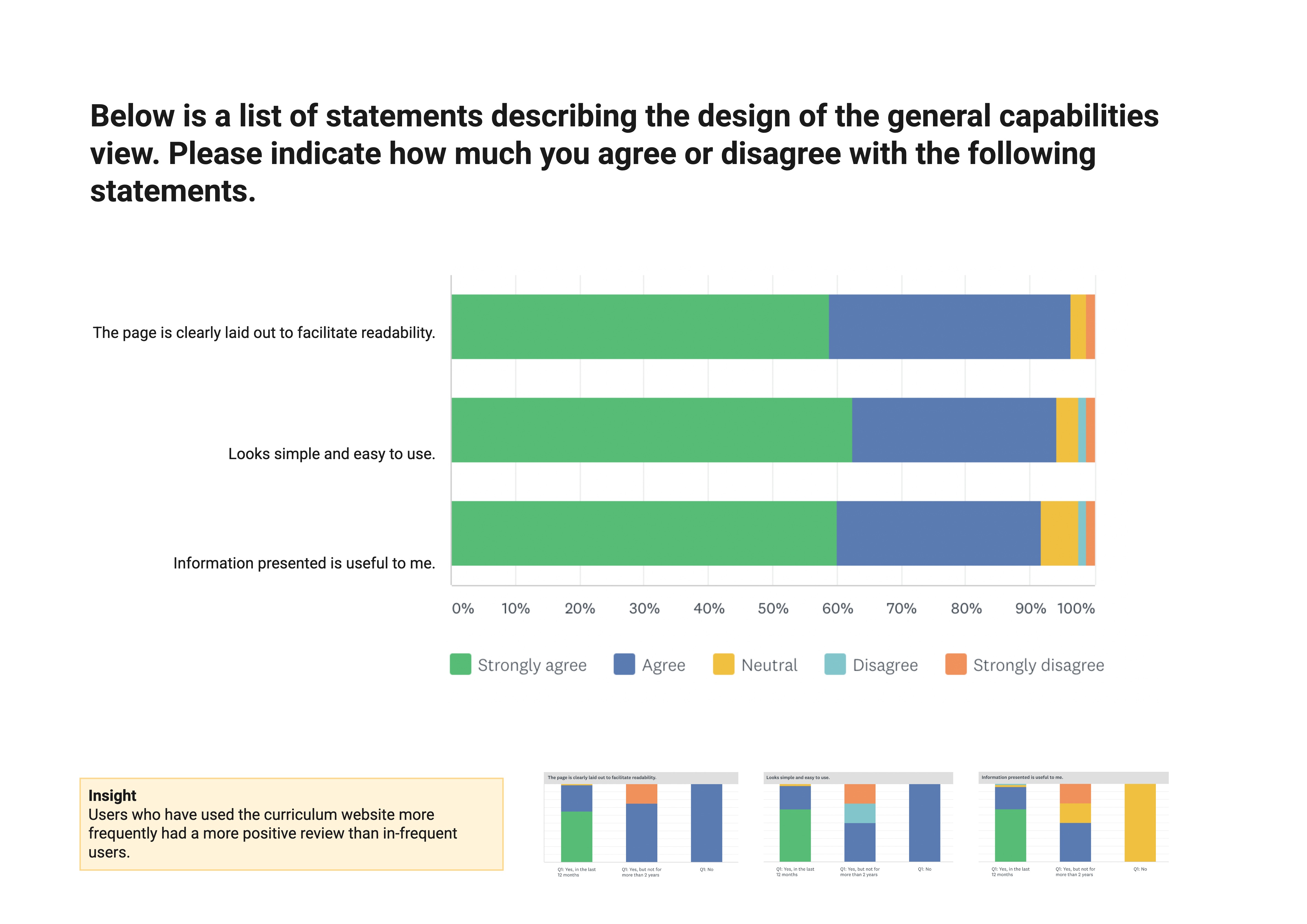
Survey
In parallel with usability testing, a survey designed by me alongside a UX designer (using Survey Monkey) was provided to the product owner to collect feedback during demos and from education connections. The digested this data along with the qualitative data, as well as additional insight segmenting specific user groups to help the product team with further design decisions.
The new design was received well, with new features making teachers particularly excited. The success rate was high apart from a single issue with the dropdown. The UX designer and I came up with a solution and provided it as a recommendation for developers to fix in the next phase. Heavy content was still an issue, our team recommended segmenting it further into tabs to make it easier to digest for users.


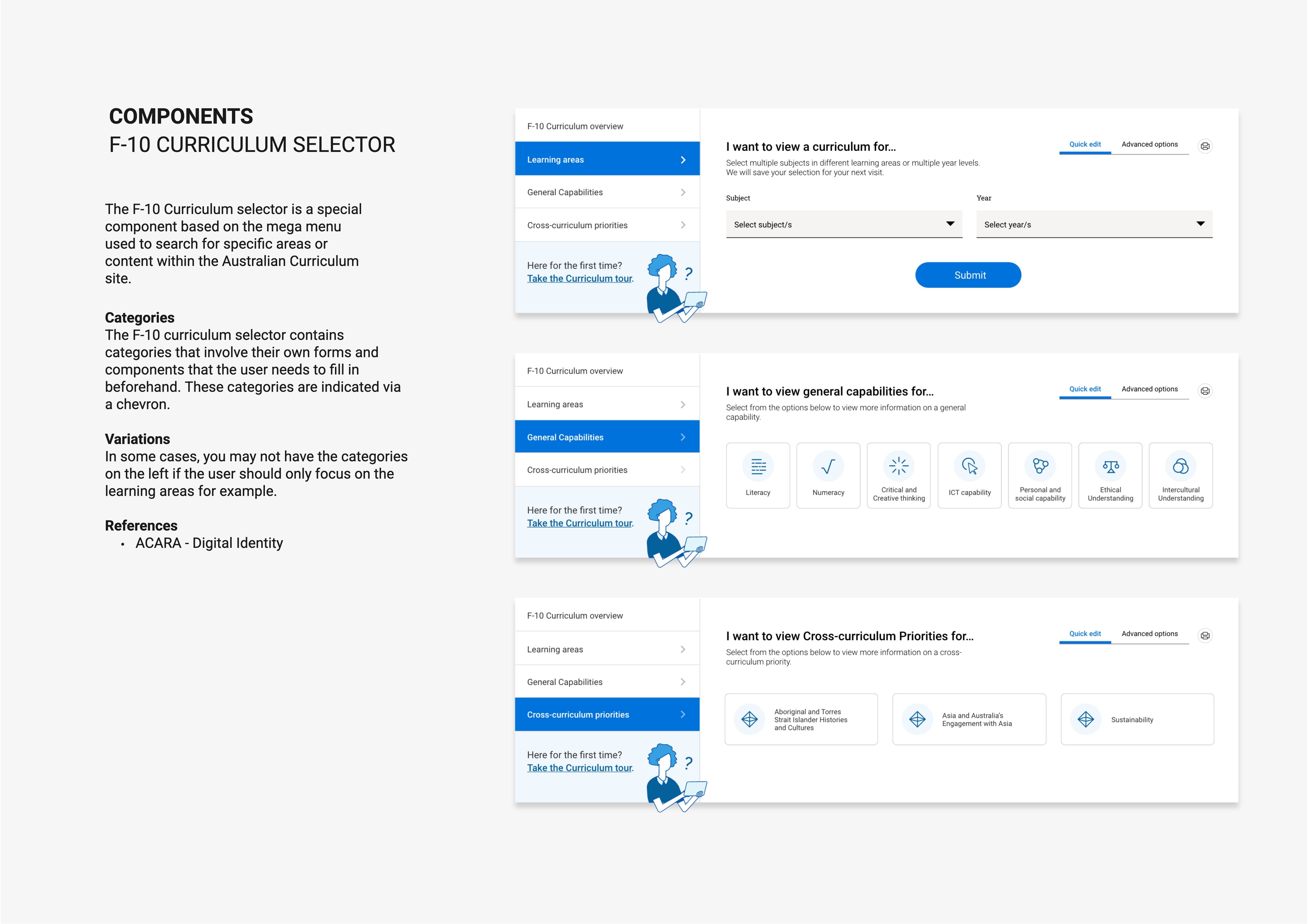
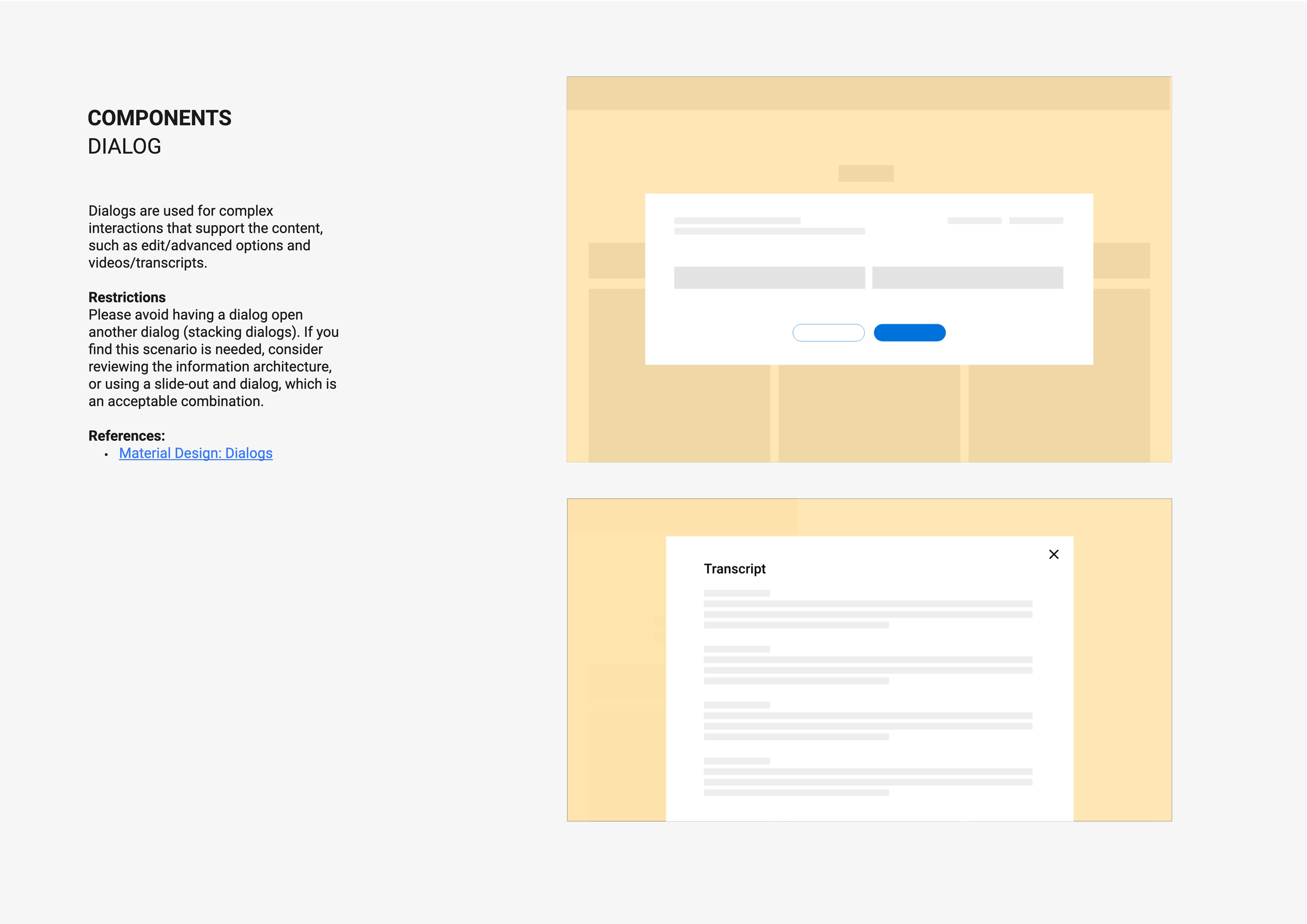
Style guide
The final output provided to the product team was a style guide detailing the new Australian Curriculum components and patterns that were designed. I ensured the components and patterns presented were accessible and matched the original design system. As the deadlines were incredibly tight, I asked the UI designer to reference Material design system, which has a component library in Angular pre-built, to give the development team support in implementation.



Lessons learned
Although at ESA I have worked on many projects that are required to be content-driven, the Australian Curriculum product was a completely different beast. Reconciling how users used it and best practice was challenging, and I believe to be still a work in progress.
However, I learned much in this project. Figma was a new tool I played around with as the previous designers had created their design system using it, and we now use it as part of our toolset on newer projects at ESA. I believe I upped my game in workshop facilitation, ensuring the process was organised and easily converted to insights was a great learning.
