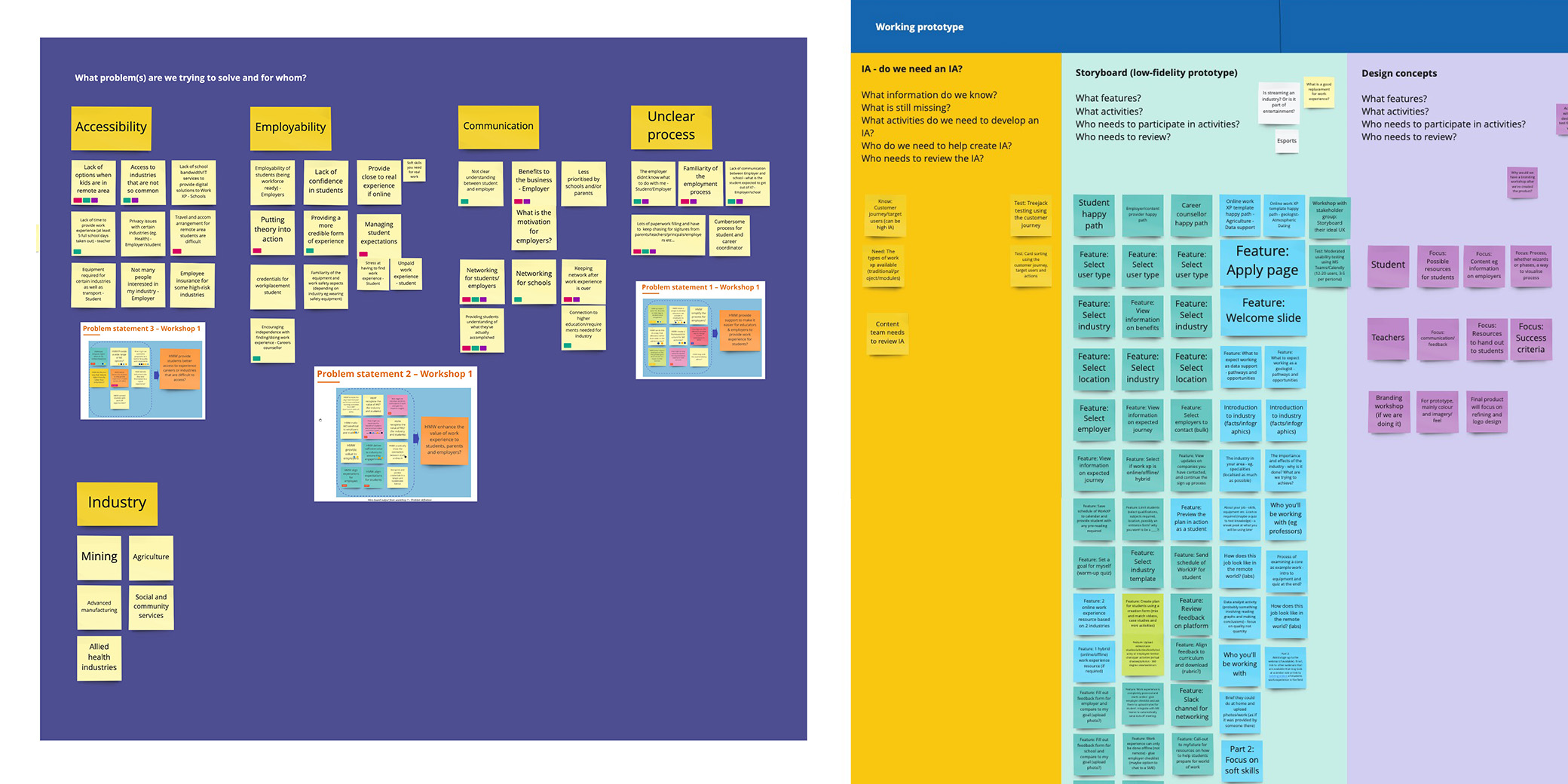
Our problem versus solution ideation board to help us generate ideas and understand the information from research phase through card sorting.
Digital work experience geared for every student's aspiration
Product Design
Role
Lead UX Designer, ESA
UX Strategy, ideation, product design, prototyping, design review and reporting
Duration: 3 months
Team
1 Business Analyst
2 UX/UI Designers
1 Subject Matter Expert
Project
WorkXP (by ESA)
Users: Career practitioners, teachers and secondary students
Stakeholders: Career education representatives from various states
The challenge
When Education Services Australia (ESA) commissioned user research to discover the problems around accessing work experience for rural and remote students, problems were found - work experience options were limited for students. The problem was larger as it was not based on location; many students could not find work experience relevant to their aspirations, or found themselves stuck in a workplace without receiving beneficial insights into career aspirations at all.
Approach
A team led by me were tasked with solving the problem via a user-friendly and accessible solution, as well as align the solution to the Australian Curriculum framework, to build on student learning. In parallel I worked with a business analyst and our deputy CEO to reach out to virtual work experience providers to see how they can solve the problem.
Ideation
My favourite part of the design process is the ideation phase, it lets my mind roam free according to the problem at hand, and this time is no different. I workshopped with the UX designer and business analyst to understand the problem via affinity mapping and quickly generate some ideas, all done through our trusty Miro and our sticky note ideal user journeys/wireframes.

We're not digging deep enough!
Although we had some ideas, we felt something was missing. The original user research we received included pain points about the general process of work experience, but did not dive deep enough to see if work experience did meet its original goal, therefore did not cover any alternatives. I went to study the Australian Curriculum in detail around these goals, while I assigned the UX designer to look into career advice and research content about work experience. The data was captured and analysed via Miro.
The pattern appearing was immersive simulation, and immersive simulation is done in many ways. It involves case studies, roleplay games, shadowing mentors, and other general activities and media that exposes you to the experiences you have never done before. To be most useful, these experiences must be followed up by reflection and feedback to link back to reality and allow you to learn from the experience.
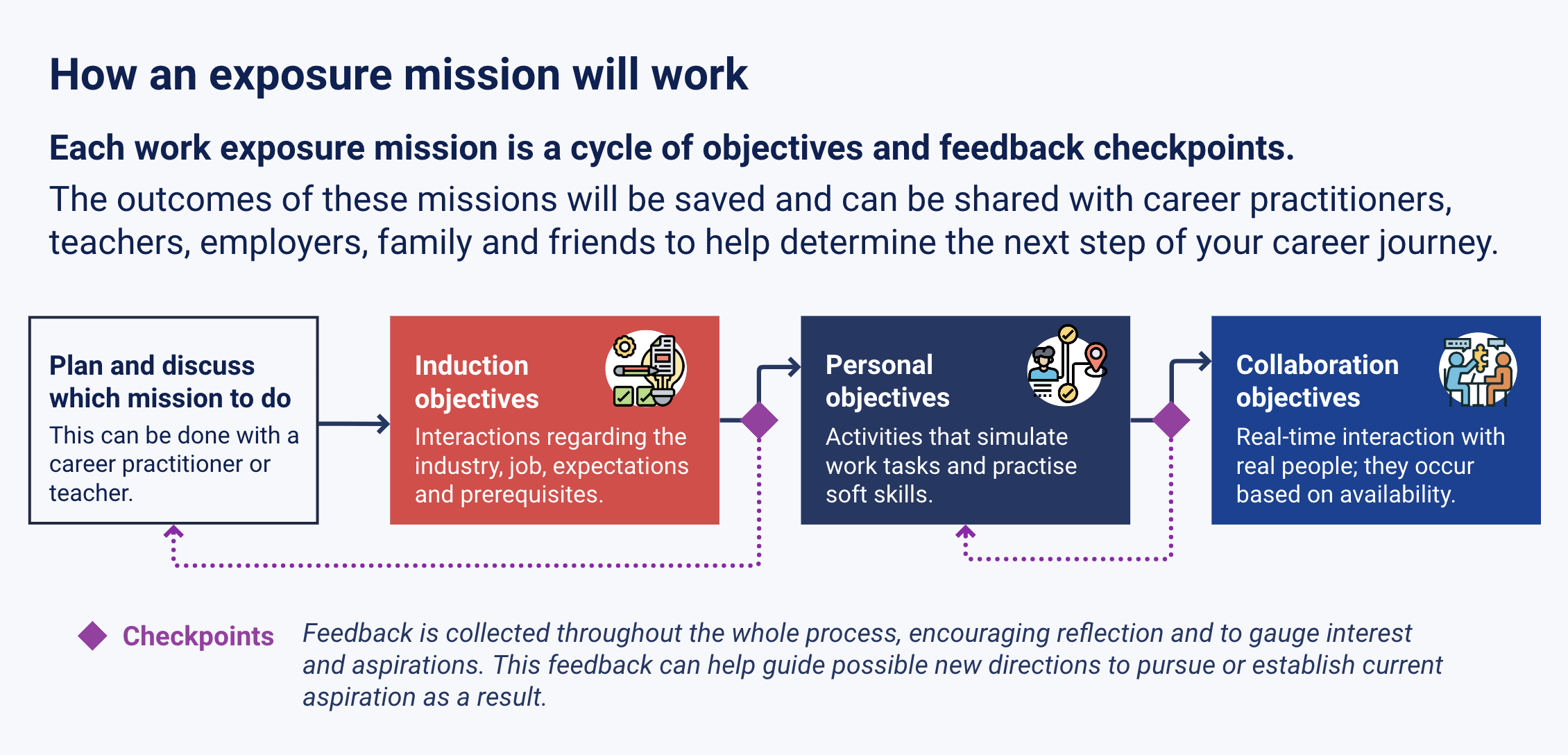
From this new understanding we generated even more ideas, finally landing on a framework of virtual work exposure that puts structure around multiple immersives and reflection activities, with the end goal being the same as work experience. Making it virtual would by extension makes it accessible to more students. Time to wireframe the framework in action.

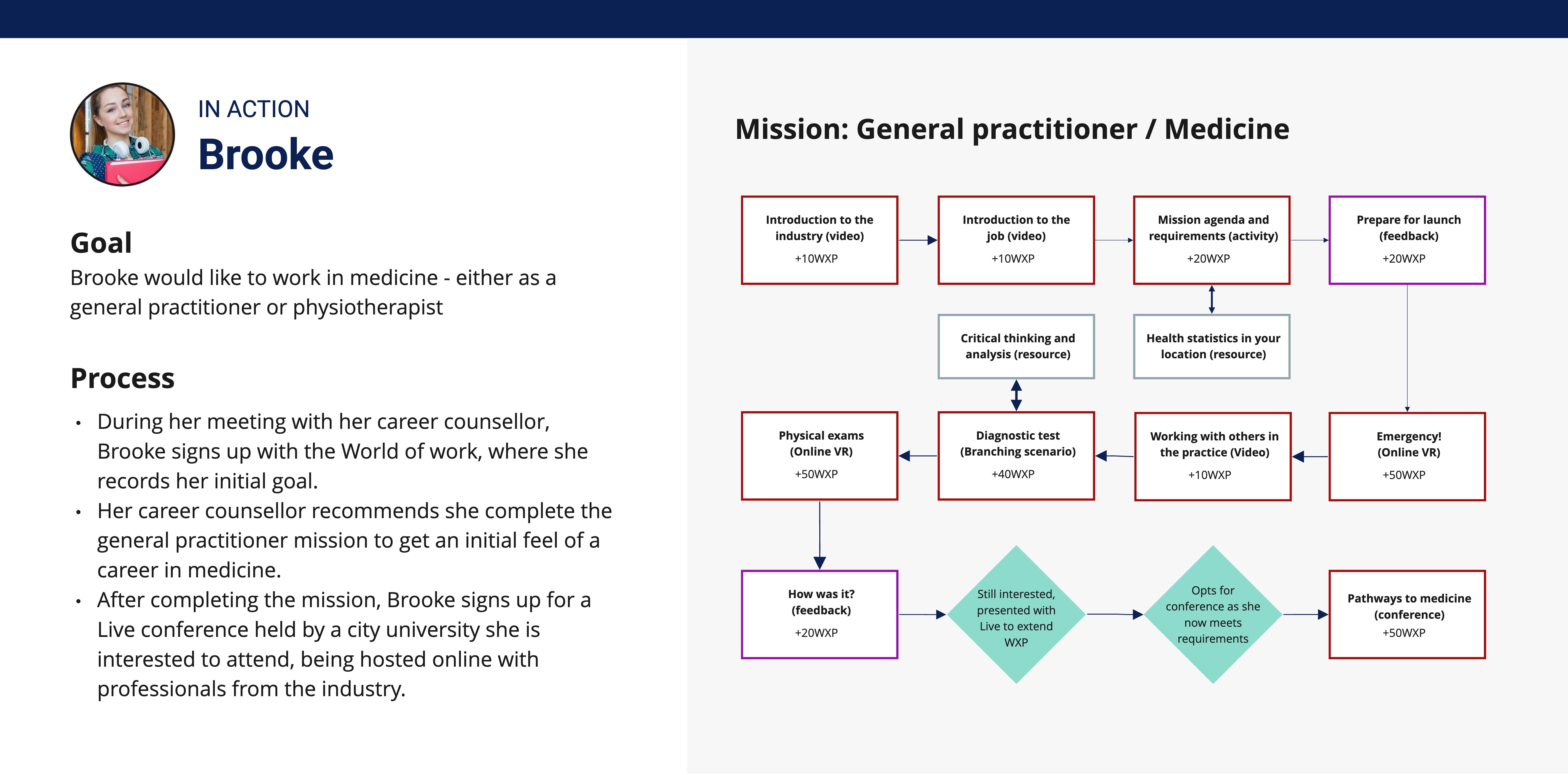
This was the first iteration of the framework, heavily inspired by multiplayer games, a widely used form of immersive simulation. WXP would provide quantitative feedback, whilst objectives would collect qualitative feedback to ensure students were learning - helping measure that their work exposure was relevant to their aspirations.
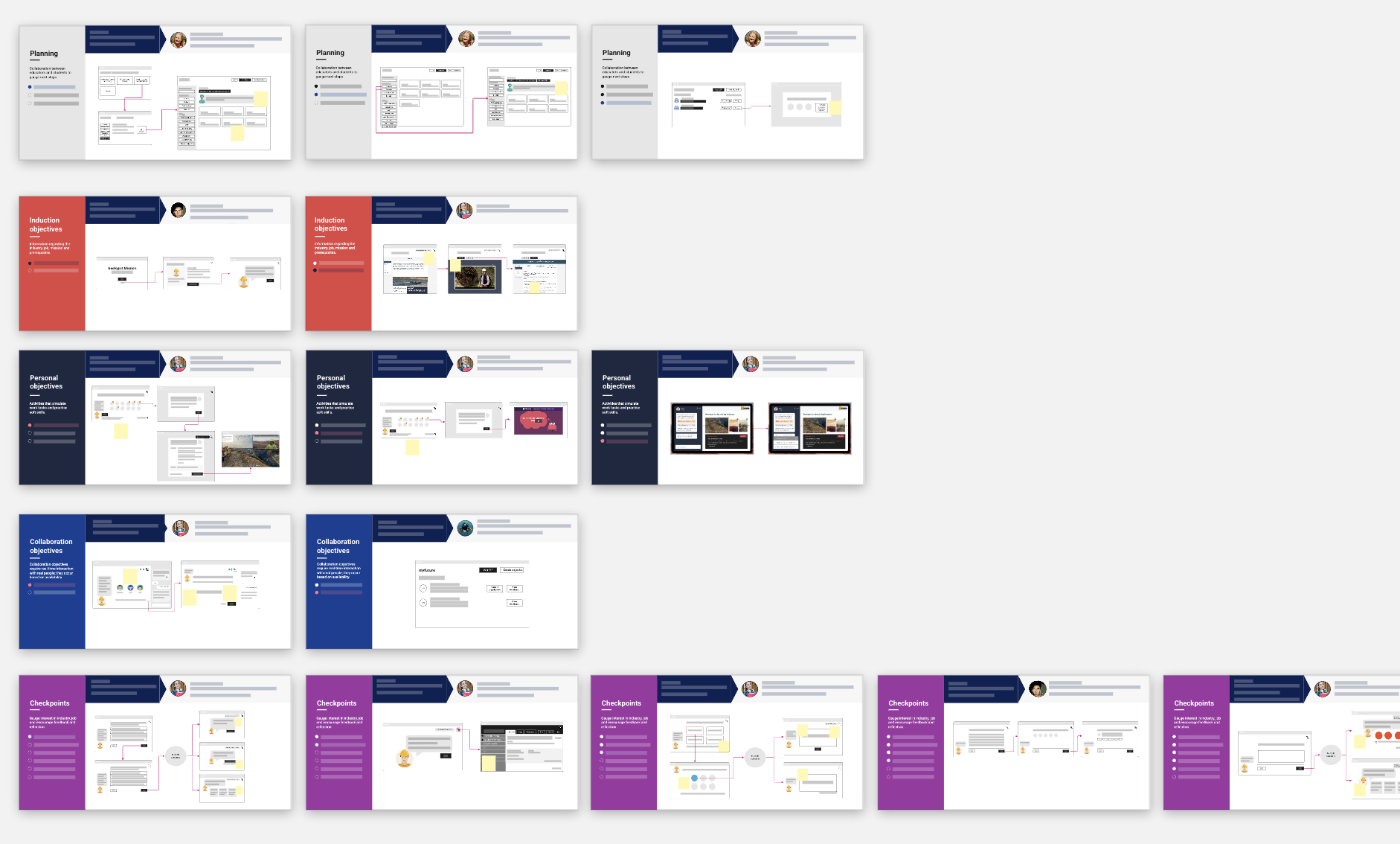
Wireframing a framework
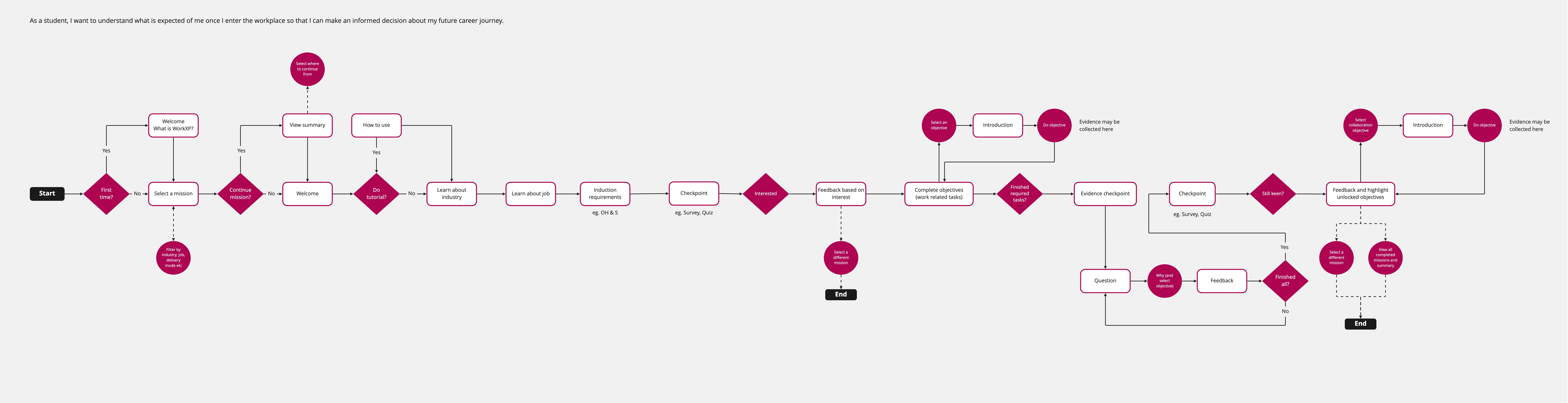
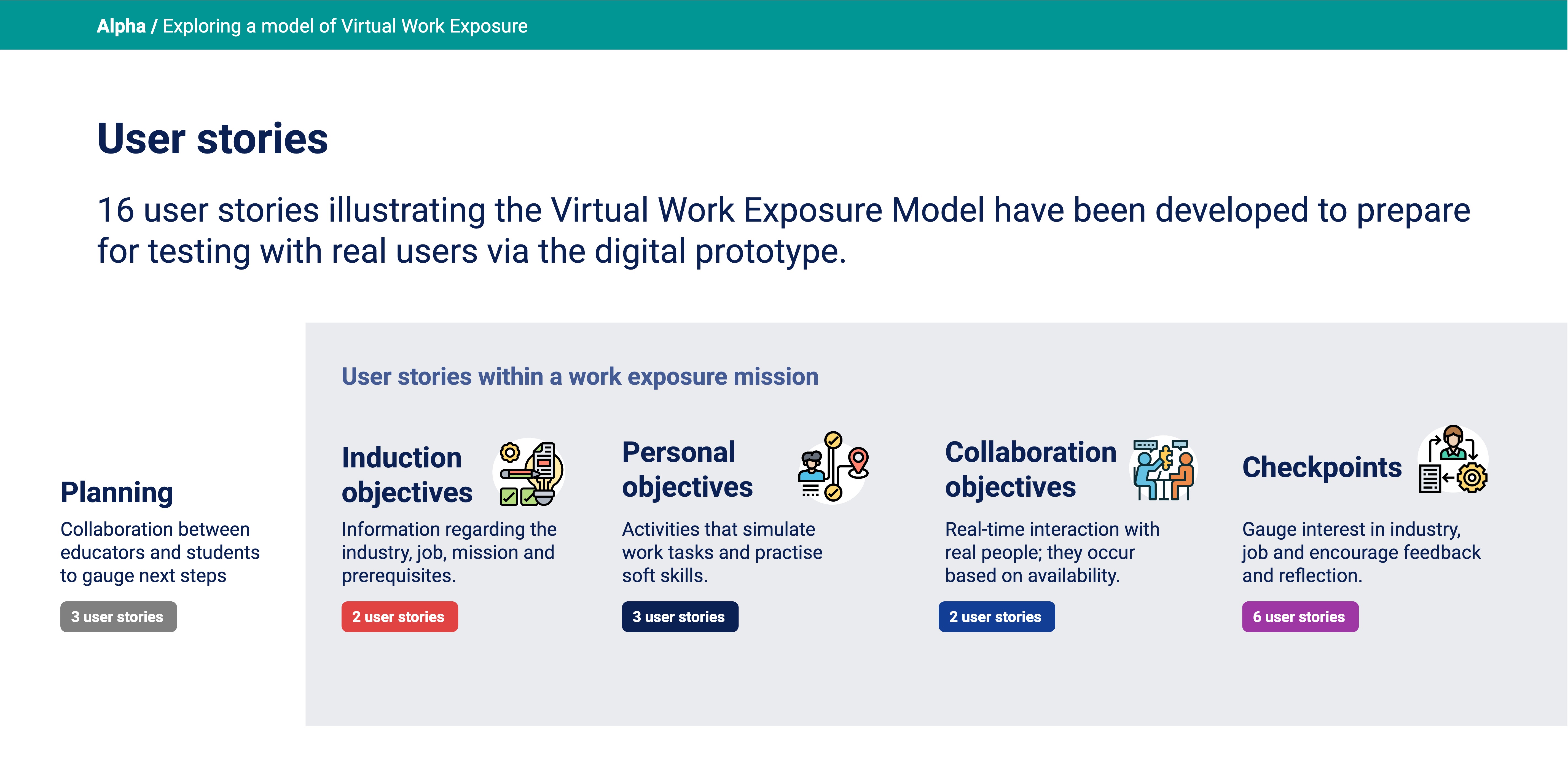
Our subject-matter expert approved our framework and agreed it could be tested as an alternative for work experience (and as a complement as well). My next step was to show the framework in action - how can this framework be implemented by others to create virtual work exposures? Hence I created a wireframe user flow that established the entire experience, although it came out to something like 60+ boards so I sorted them into user stories and a user flow diagram instead. All of this was done via Miro.
At the same time we kept refining the framework as we learned more, breaking down objectives into categories and providing rules for our points based system (WXP).








Consultations with virtual work experience providers
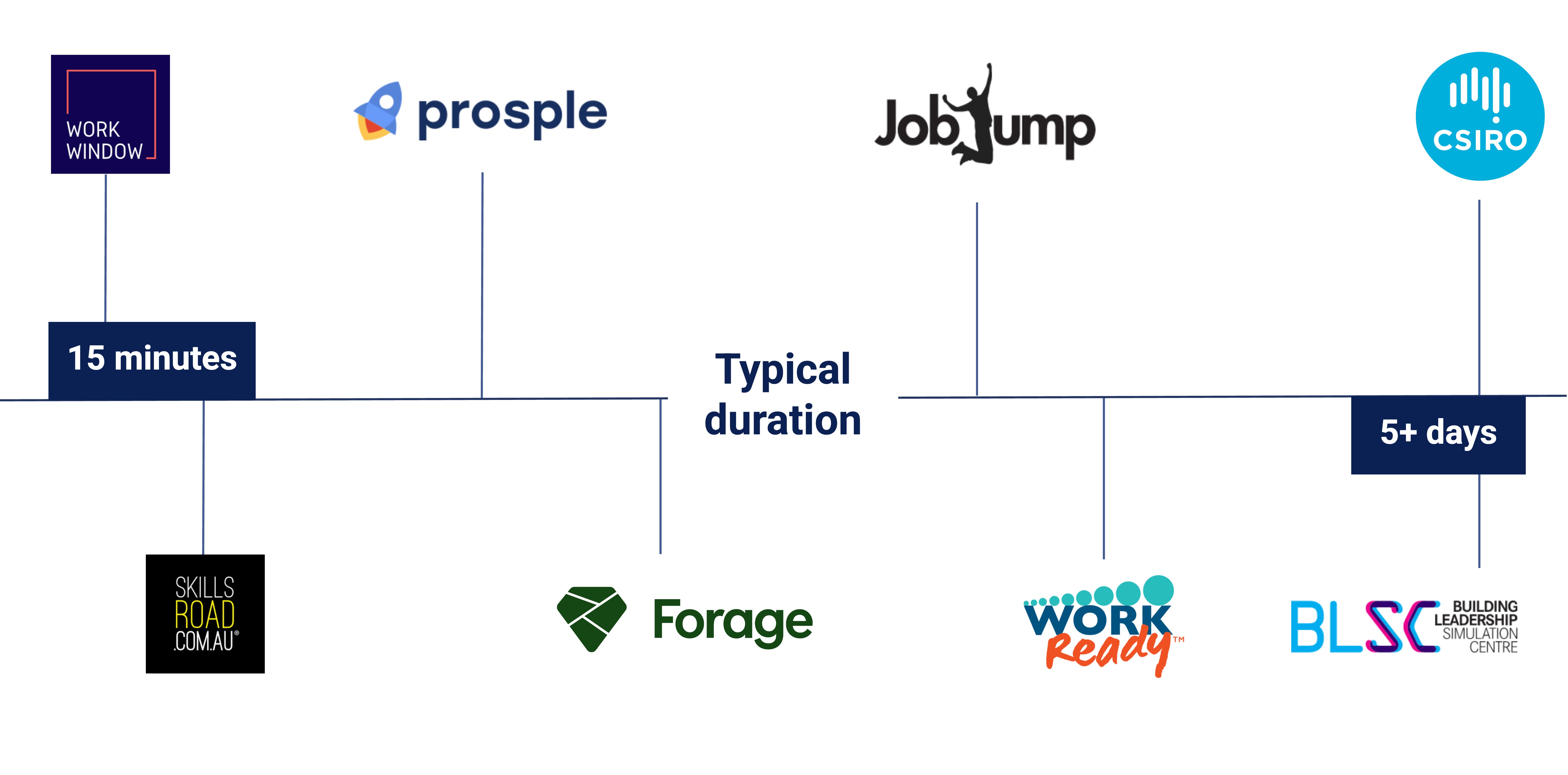
The user research phase also included a light environmental scan that covered some virtual work experience providers, many coming during the pandemic lockdowns. During this design phase the team approached them, and I attended these consultations specifically to observe by asking questions on how they met the user's needs, working with the business analyst who also attended. An output of this exercise was our own market scan and validation which I created in Miro.
In my analysis, it became clear that there a variety of online and offline work experiences that could ensure the value of work experiences via content, but the missing piece was connecting these. A good work experience used multiple sources of experiences from different people, environments and specialisations to ensure the student sees the bigger picture. Hence we fit existing virtual work experiences within our framework, to make them engaging and relevant for students to complete.
After the framework had been tested with users, I presented the framework to the virtual work experience providers to see if they agreed with their alignment to it during one-on-one consultations. It was well received, and everyone agreed it made their content more digestable to those who were in the early phases of career exploration.

One of the attributes we marked the providers by as part of our market scan.
Developing a low-fidelity prototype
The prototype for this project was completed using Framer, an application I had been investigating as a potential new tool for our design team. The benefit that particularly attracted me was that it produced ReactJS code, and could also import code into the application itself as part of the design!
I supported the UX designer to create the interactive prototype based on our original 60+ wireframes, and due to it using Framer we could add some more realistic interactions such as embedding Mentimeter directly into the prototype, as well as the simulation of a phone call after the activities were done.
One of the great challenges here was content. The framework requires a story to be built around the experiences in order to turn it into a mission, just like a real workplace where the story exists due to the company. The UX designer and subject-matter expert worked closely to ensure the content was valuable and engaging to secondary students.
Testing with users
I established a user research framework detailing the methodology that would be followed as per our usual process, including segmentation of users and discussion guides, which I worked on with another UX designer. In this user research phase, I decided to test with students and career practitioners differently.
For students, moderated usability testing was the method chosen to test the functionality of the prototype, with a career practitioner in attendance to validate whether guidance is still required.
For career pracititioners, I ran two remote focus groups alongside the project manager where we could discuss the framework and demo the prototype. This included a Mentimeter presentation to gather feedback and breakout rooms run via Miro.
In addition, we consulted with a stakeholder group of representatives from education sectors across Australia, ensuring it met the needs of their jurisdiction.
Analysis
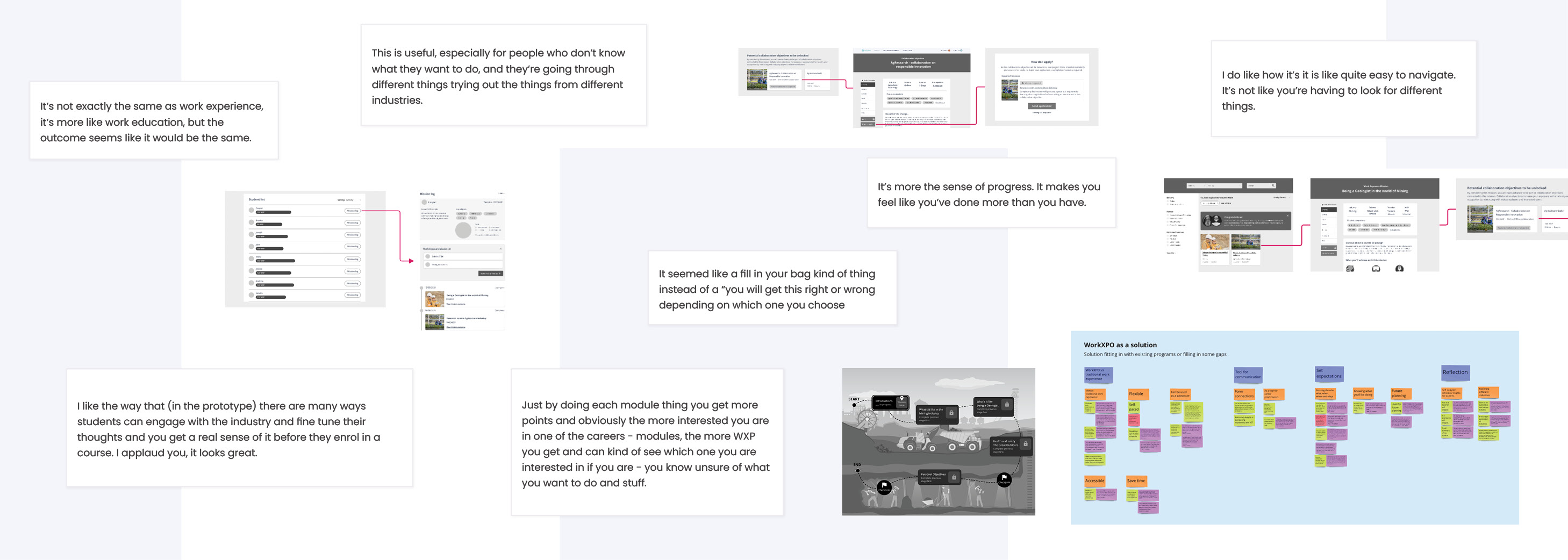
Most students enjoyed the prototype and found it valuable, some even saying it was more valuable that the work experience they did. The main issues for students was the lack of prompting before starting or after completing an activity, so they don't just click 'Next'. The solution to this was to use a method popular in games, where the text would not appear straight away but be typed out. A screen reader would help here too, so students can hear the voice and empathise with the experience more.

Some of the highlights and our analysis methodology via Miro from usability testing

Defining the Minimum Viable Product (MVP)
After much consultation with stakeholders and users, the team came back with a minimum viable product in the form of a framework and a platform that would house links to the outputs of the framework (missions and objectives).
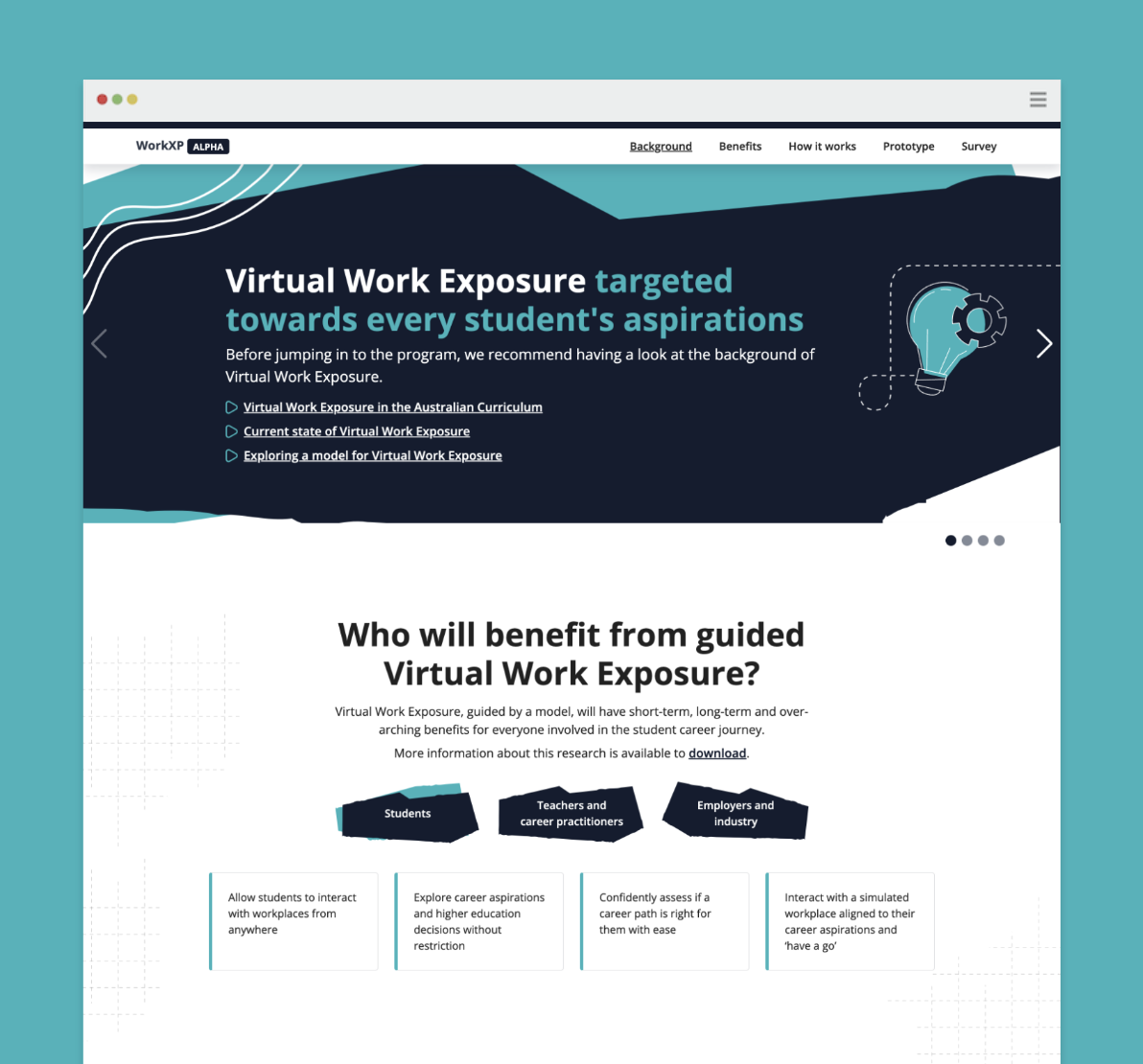
To summarise these findings (my summarising and pitching levelled up as this project went on) I worked with a UX Designer to create a website brochure that discussed our findings and recommendations, with myself providing the UX writing, wireframe and coding it in Angular.
Lessons learned
This was one of my favourite projects because I received the opportunity to apply my personal learning experiences with gaming to the world of education. Although my own work experience was satisfactory, majority of it was not very memorable, and I believe I learned more about working in a digital world from digital games than I did anything else. Much of what I learned has come from multiplayer forums and games back in the early days of when accessible internet was new (early 2000s), and previously from encyclopedia games and "Where in the world is Carmen Sandiego?"
Learning how pedagogy can be used in an educational resource was not necessarily new for me, but it was the first time I got to apply it myself. I really hope this initiative continues, and would be very honoured if it continues with me.
